




Umbraco is an open source content management system (CMS) built around Microsoft's .NET, and SQL.
It is free to use, secure, and highly extensible.
Read on for more information about content management systems


If you wish to know more about the engine that runs our websites?
Visit Umbraco's official site, click here



Simply put, this is the system our clients use to maintain and update their websites. It provides the backoffice interface so that clients can add new pages and modify existing ones, it can also provide visitor login and other administration functions.
It takes all the hard work out of updating text and images and allows web developers to adjust the interface in order to provide an easy to use interface that outputs a complex, feature-rich website.
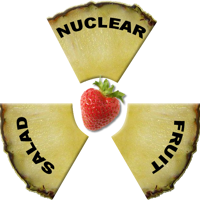
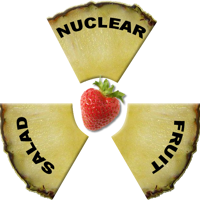
Some of the things Umbraco handles may be the image cropping and compression, you may upload a high-detail image then choose the sizes and crops of that image for a page, for example if you look at the image to our right on desktop, then look at it on a mobile browser you will see different parts of the image have been cropped and the width vs height is different.
As a developer I can tell Umbraco to crop these images in different ways for different pages and components, ensuring that the image 'fits' with other content.
Other features include having multiple versions of a page in different languages, interfacing with external 3rd parties such as Salesforce, handling layout changes at different device sizes and auto-handling SEO both at a page and component level.


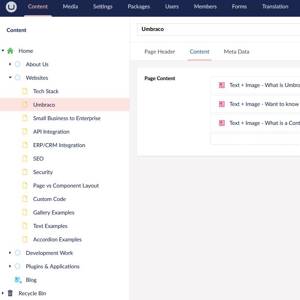
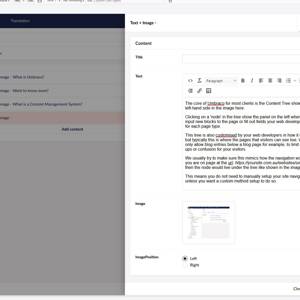
The core of Umbraco for most clients is the Content Tree shown on the left-hand side in the image here.
Clicking on a 'node' in the tree show the panel on the left where you can input new blocks to the page or fill out fields your web developer sets up for each page type.
This tree is also customised by your web developers in how it operates, but typically this is where the pages that visitors can see live. We may only allow blog entries below a blog page for example, to limit any mix-ups or confusion for your visitors.
We usually try to make sure this mimics how the navigation works, so if you are on page at the url: https://yoursite.com.au/websites/umbraco, then the node would live under the tree like shown in the image.
This means you do not need to manually setup your site navigation unless you want a custom method setup to do so.


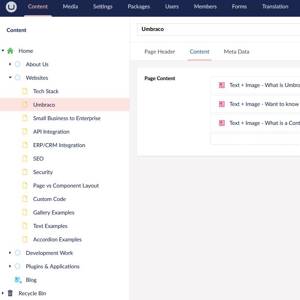
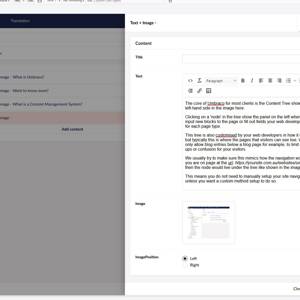
Here is an example of editing the 'block' above this one.
on the left you can still see the blocklist, this can be modified to show blocks as they are displayed on the page and we can even go so far as to make it editable within the list itself making it look like you are editing the page directly. Personally I prefer to see all elements I have on the page as a list, so I never changed it.
On the right hand side is the normal panel for editing this component, including the image selector and text editor.
This handles all the SEO for me, generating micro-data for search engines like google to let it know what type of data it is looking at at each point in the page.
For more detail on block components please checkout some of the other pages in the components section of websites menu.